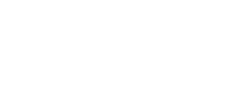
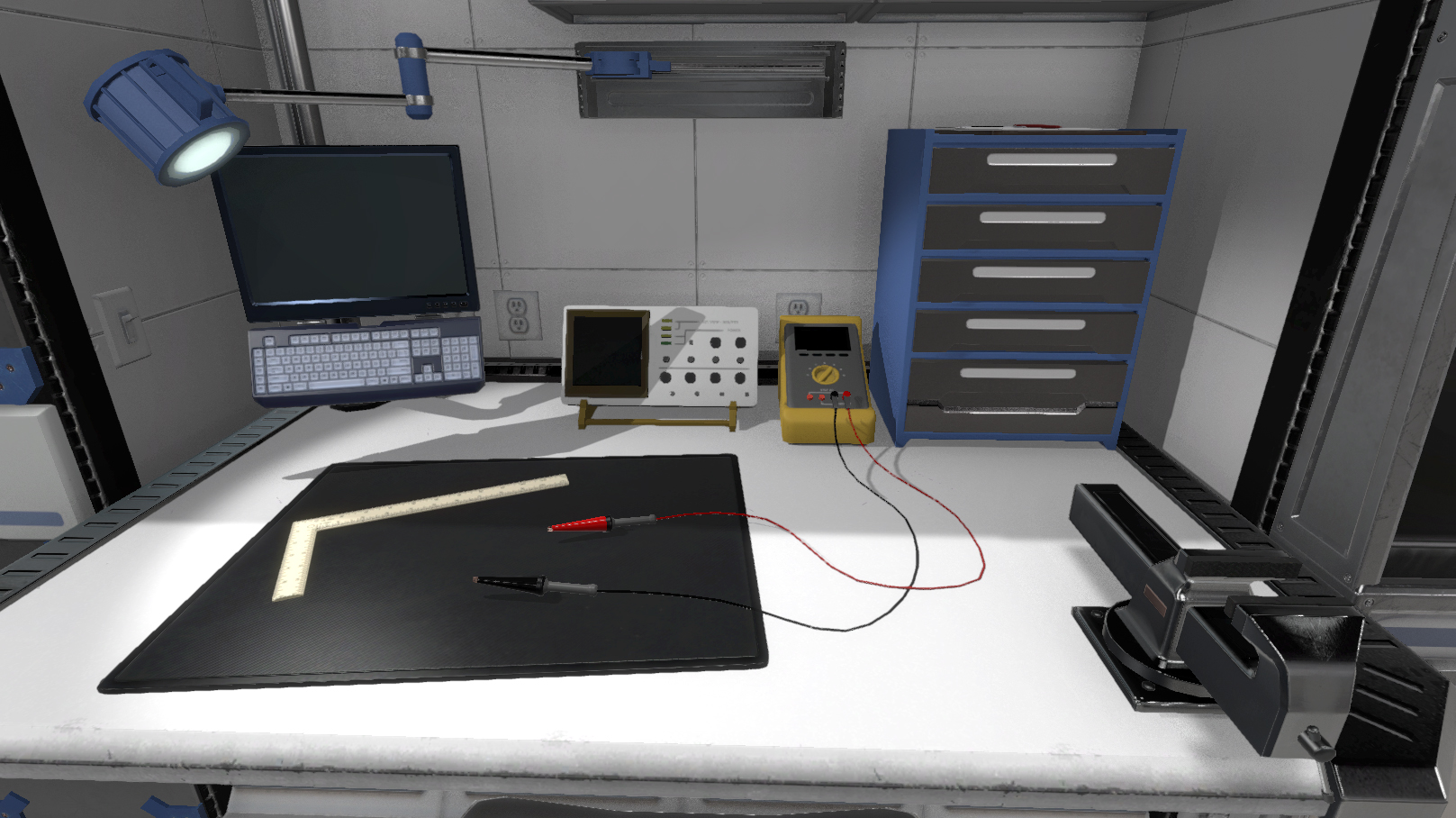
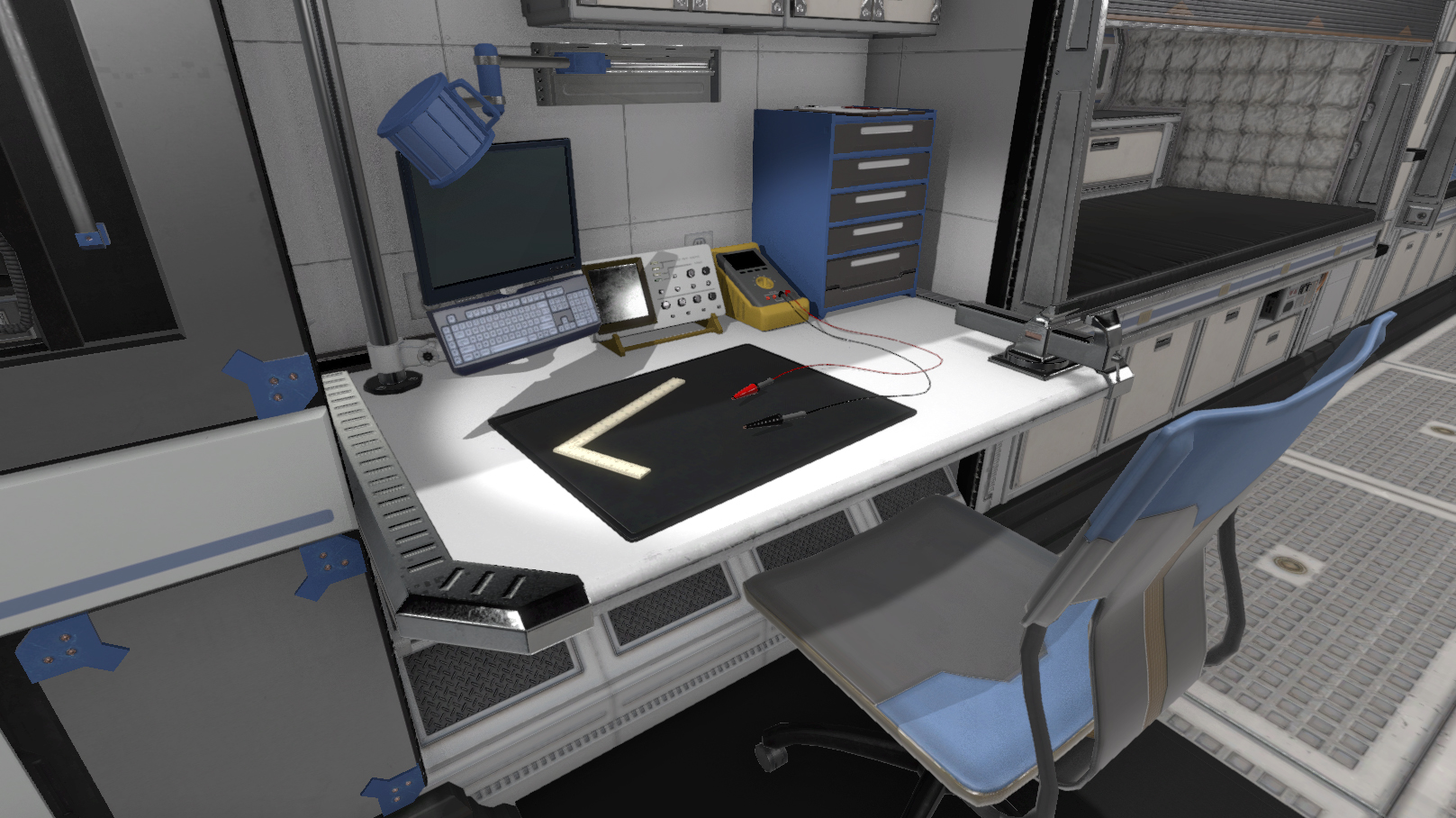
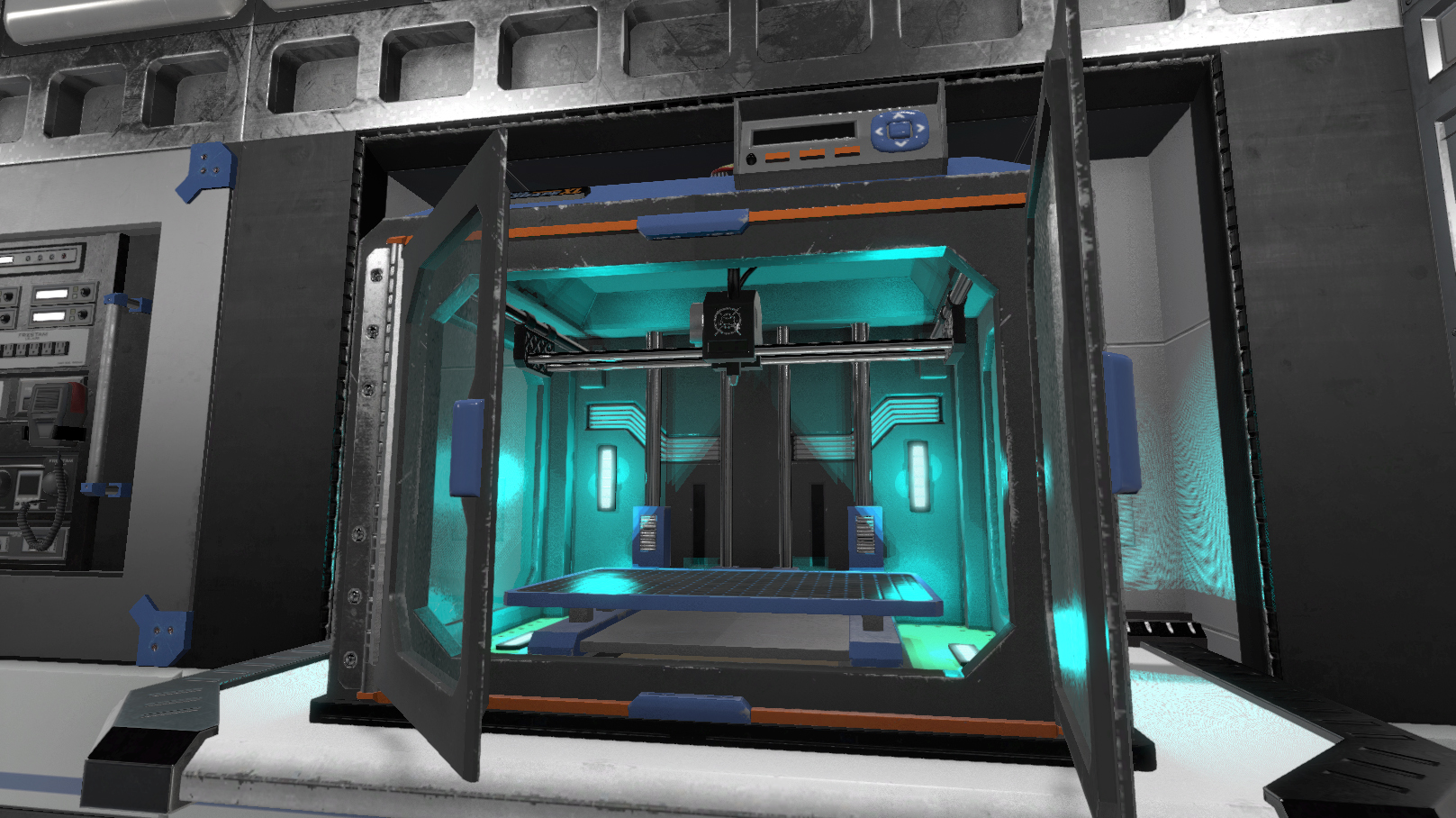
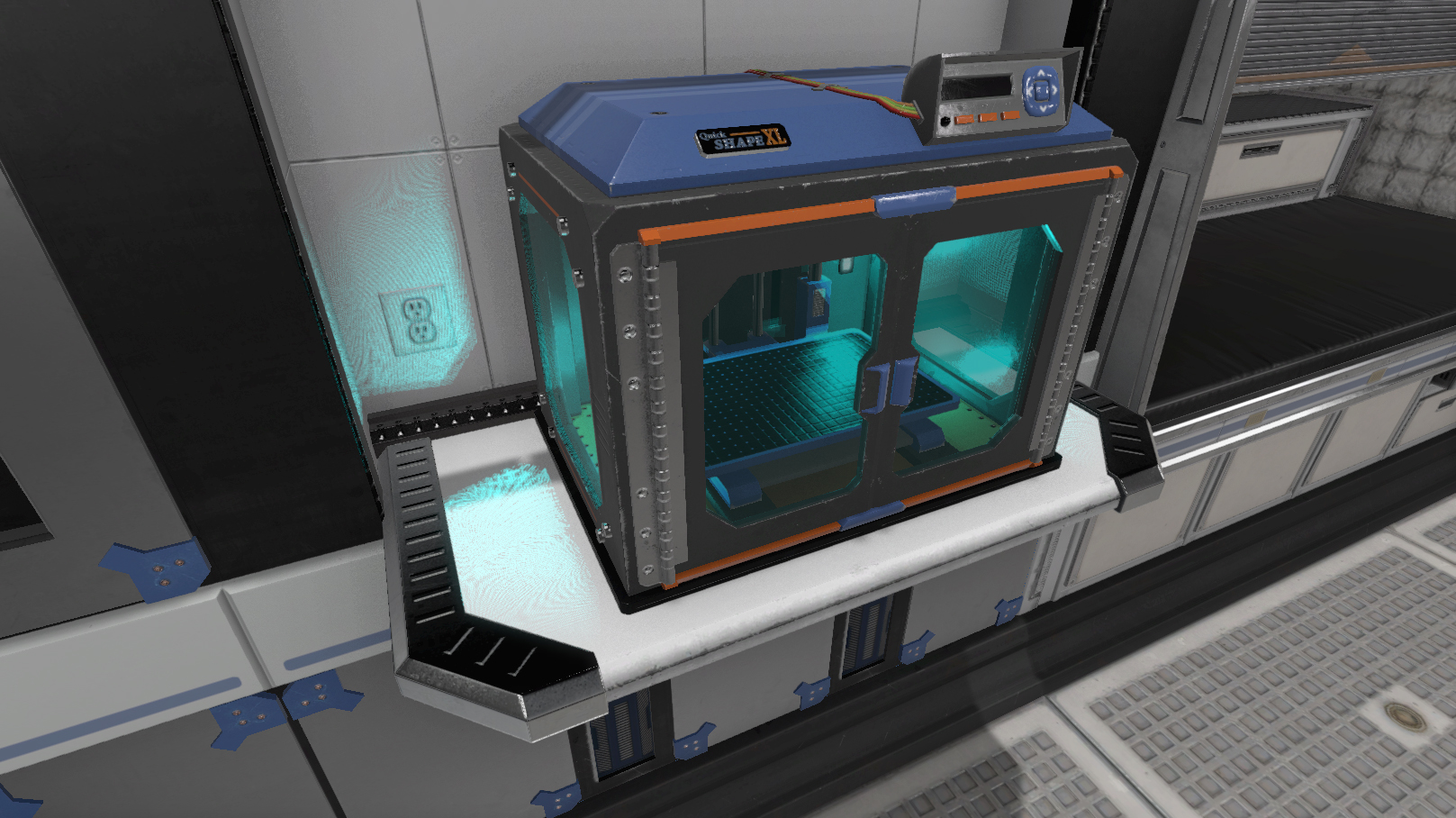
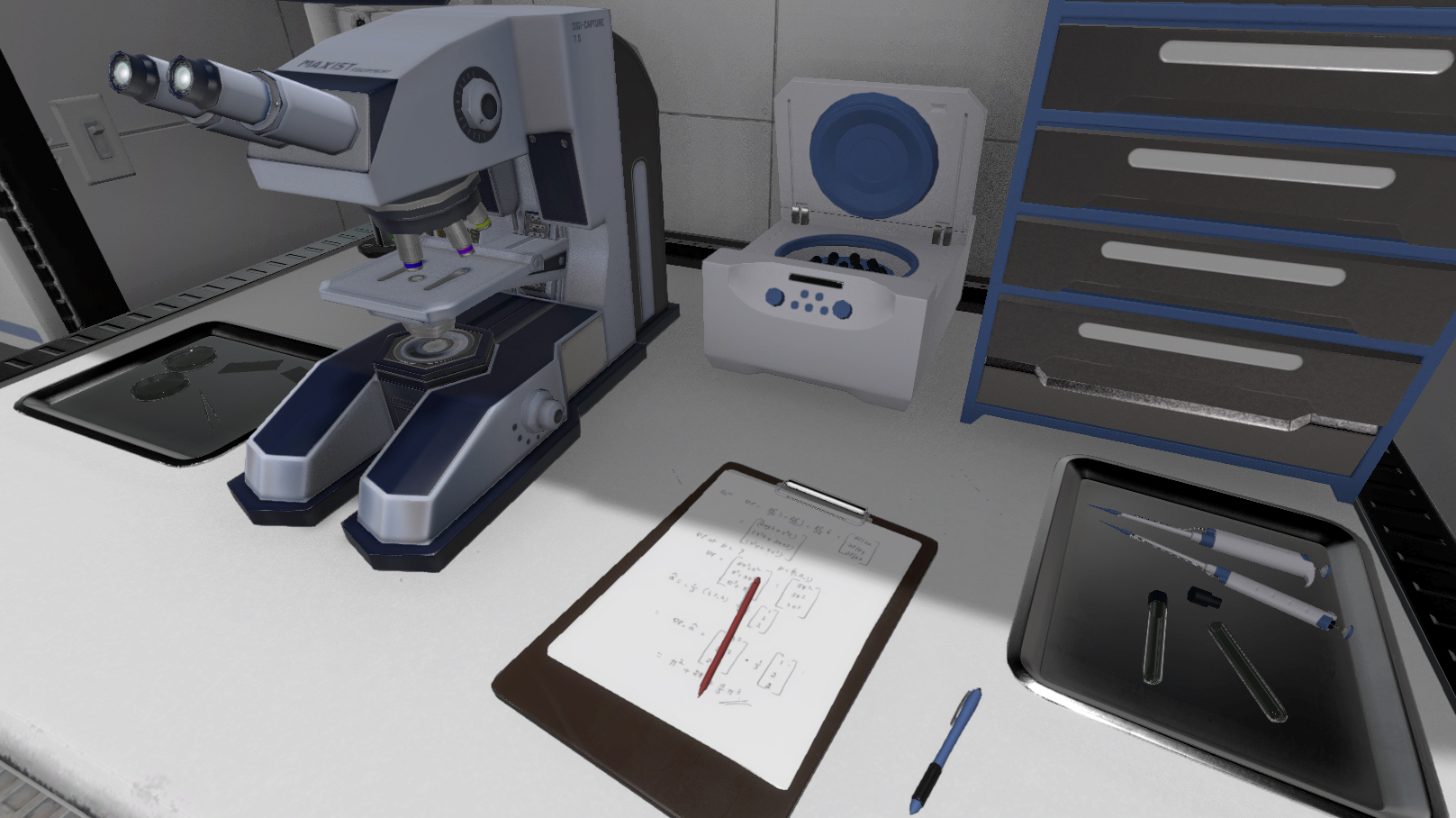
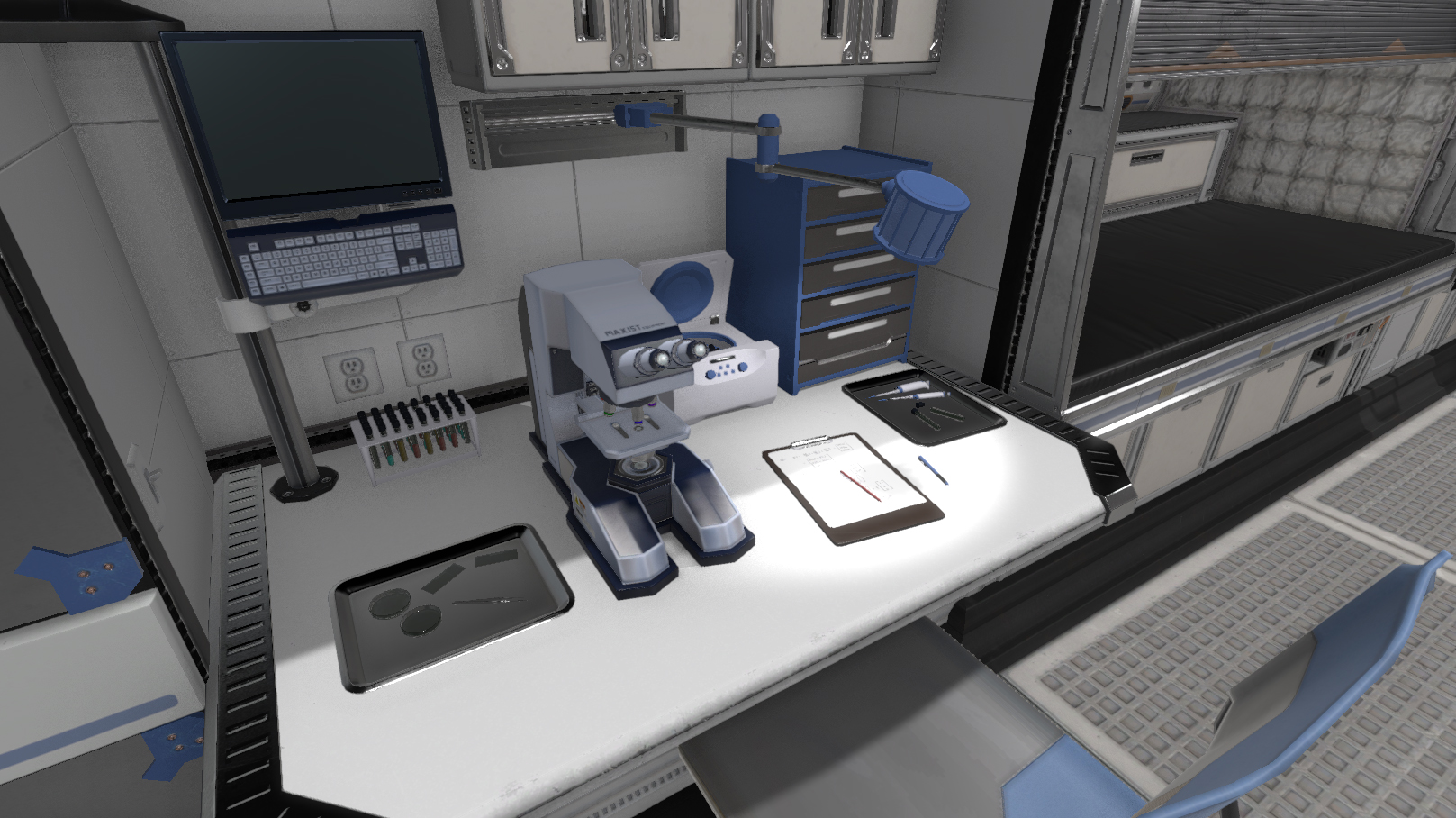
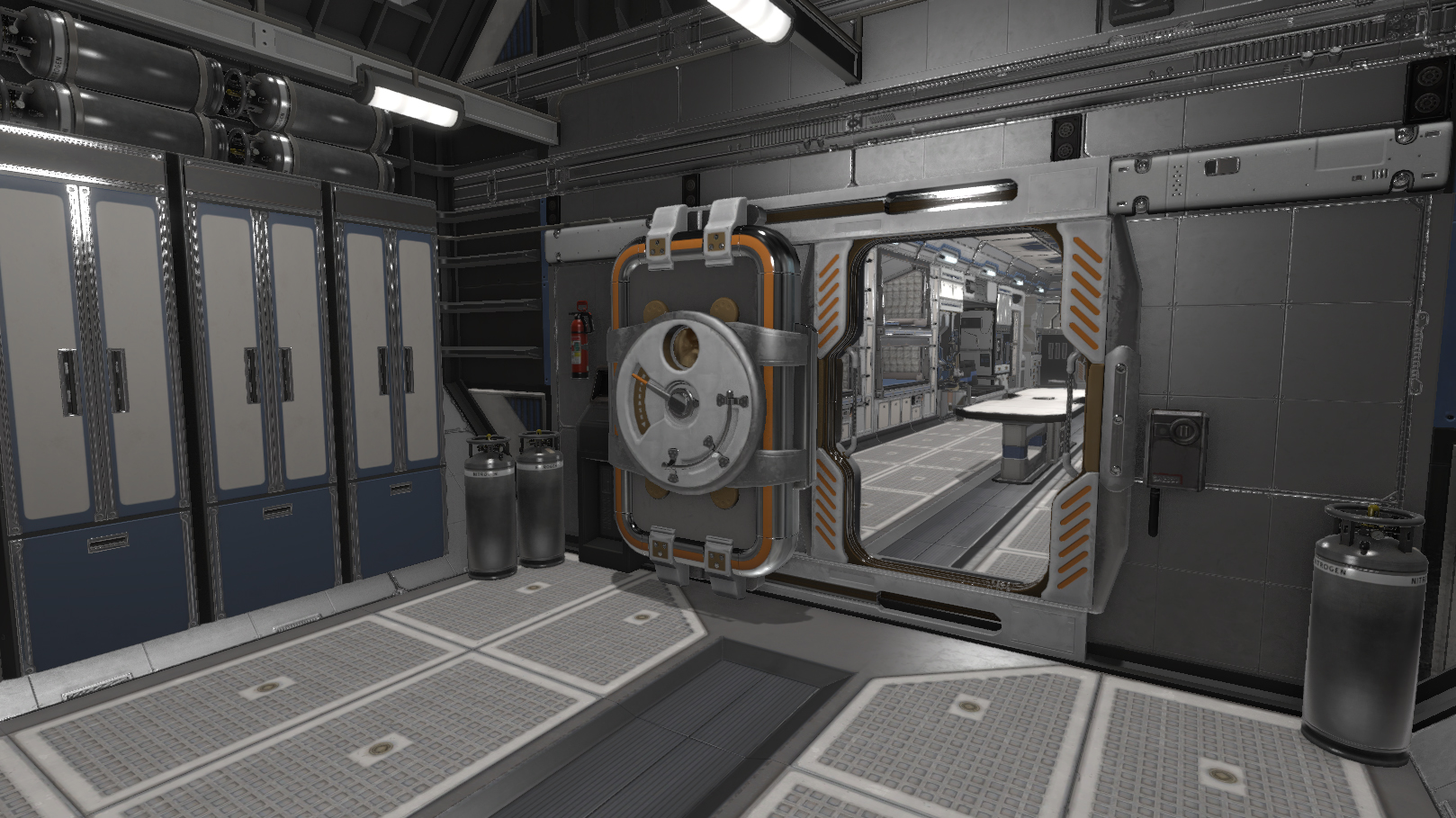
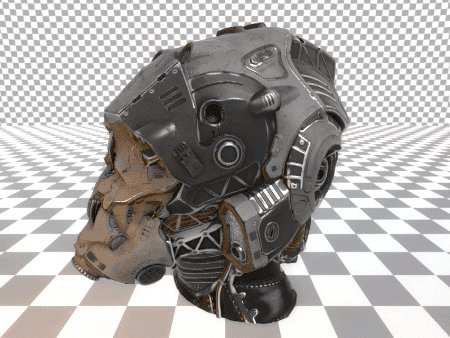
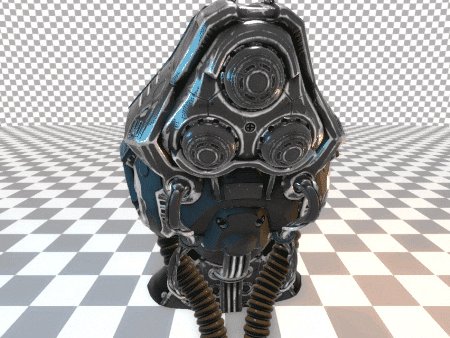
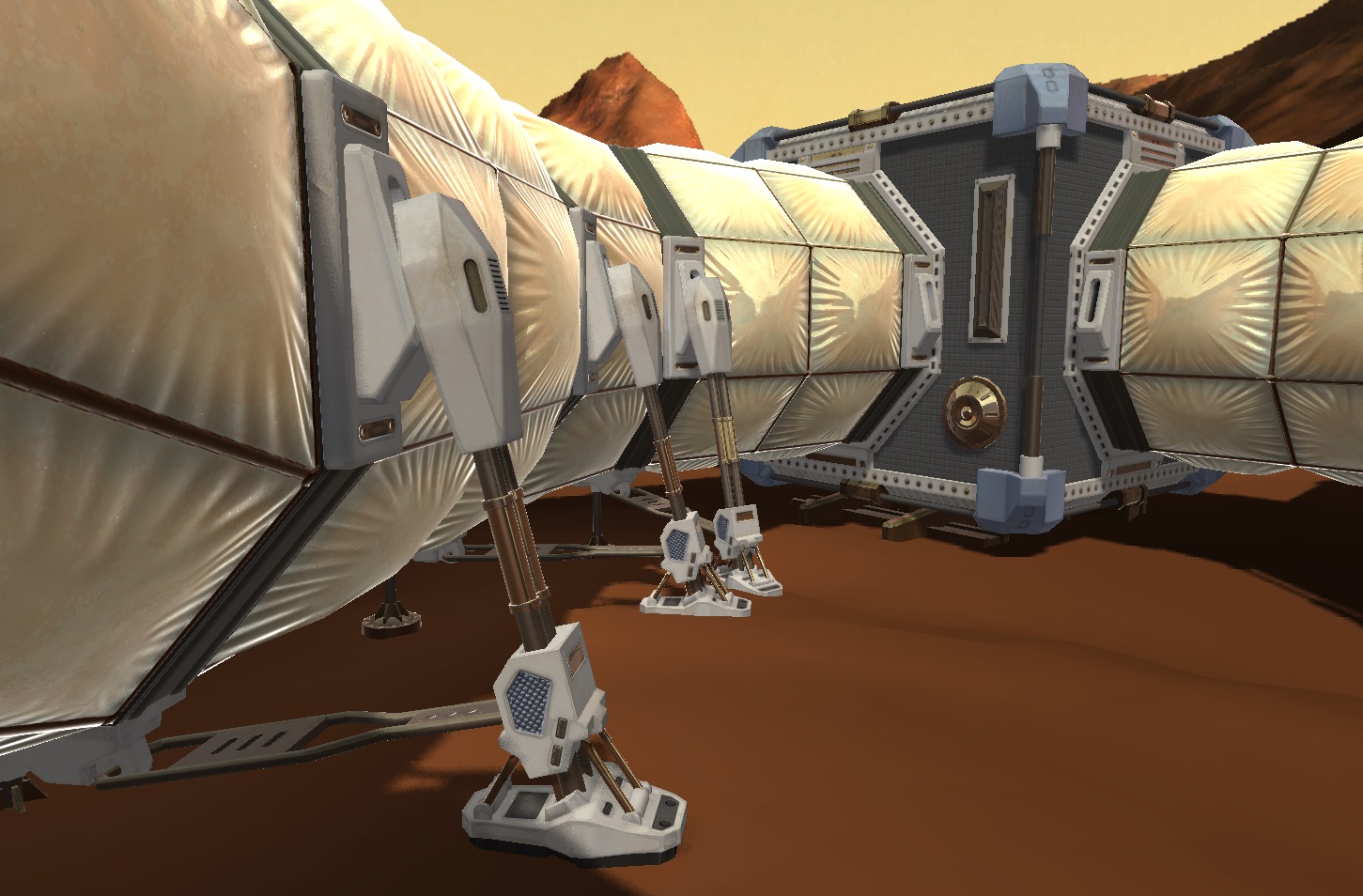
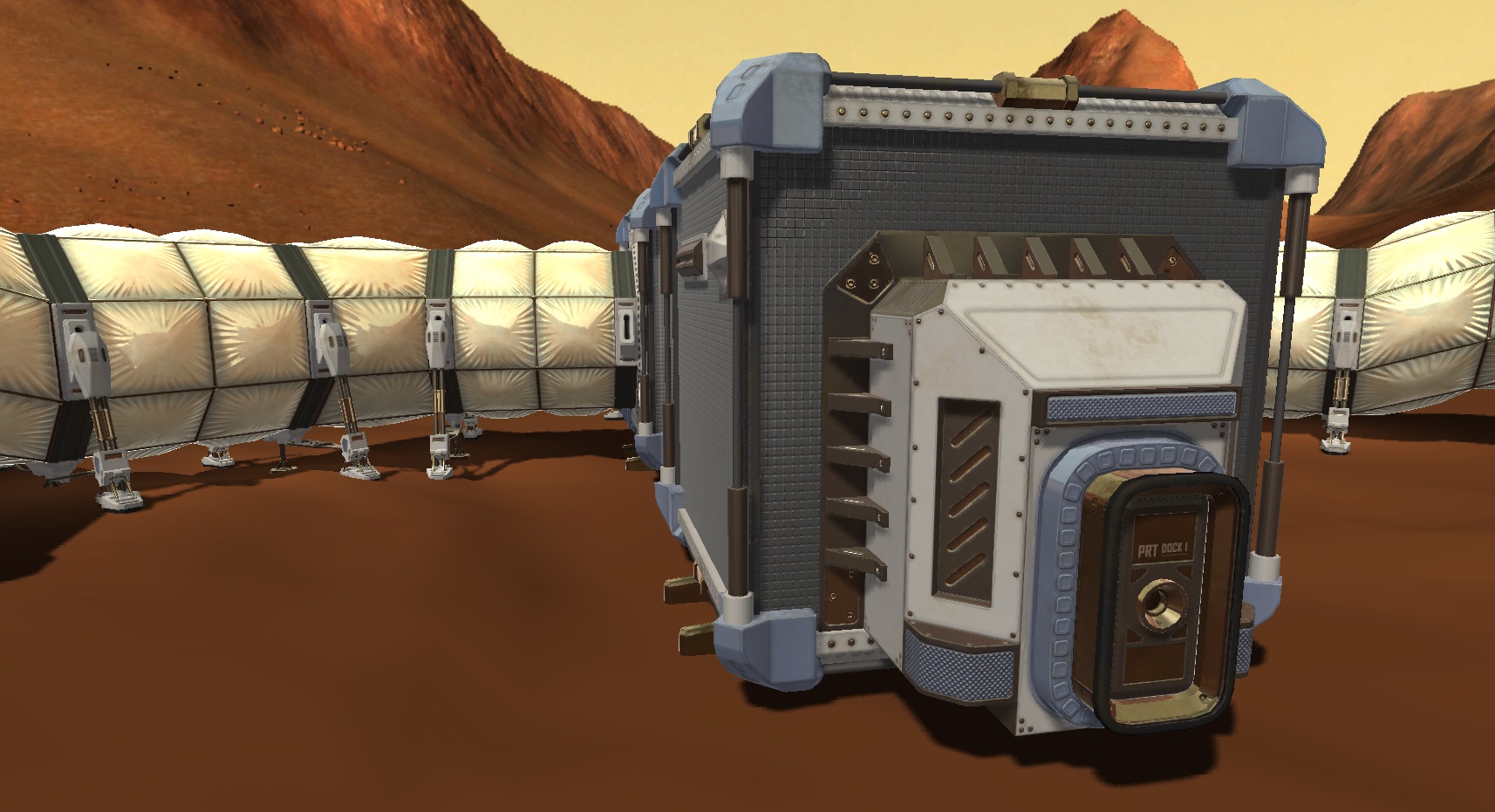
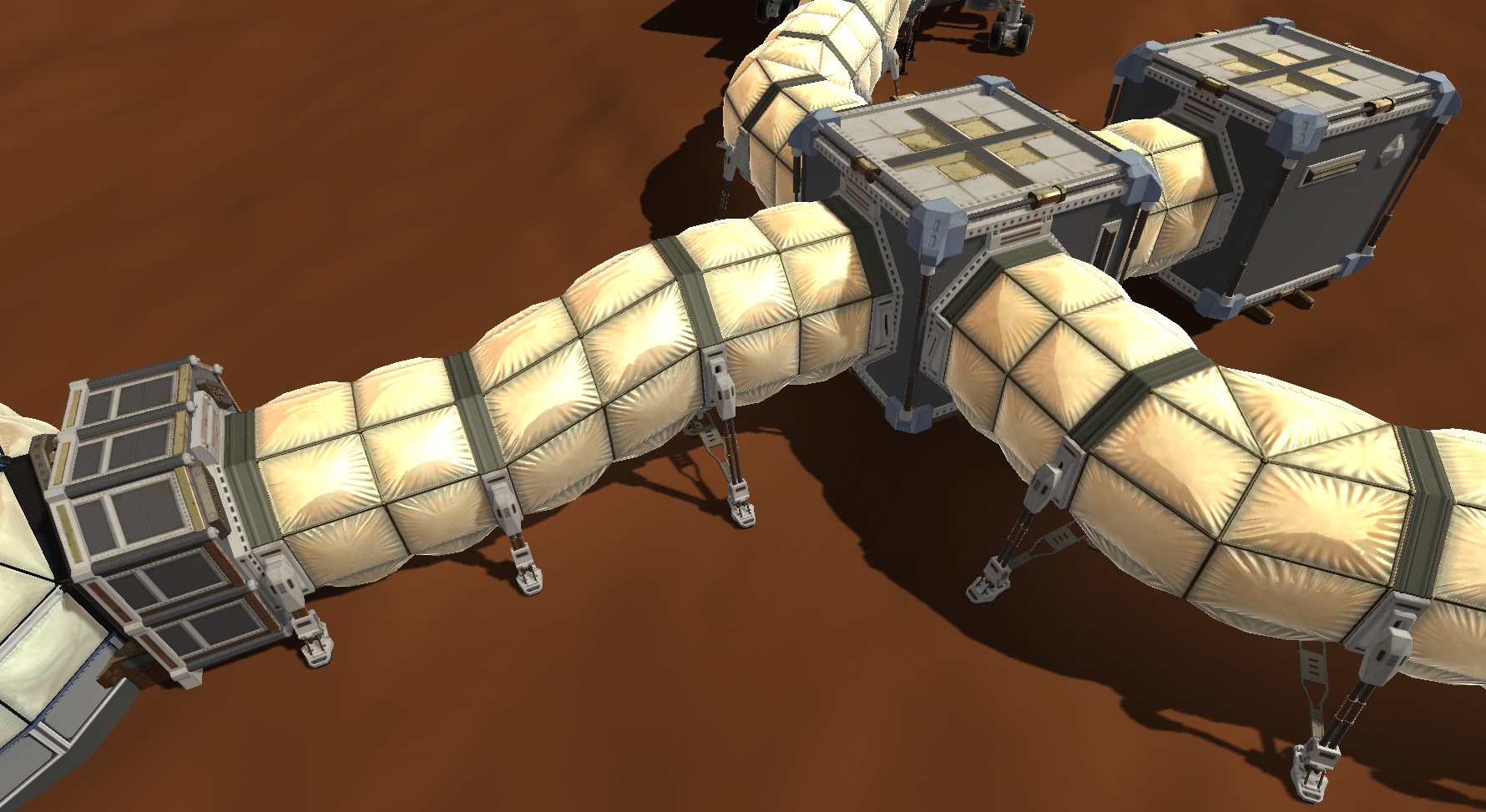
However, the most exciting change for us will be switching to Unity’s new physically based rendering model. Since the beginning of Lacuna Passage we have been utilizing our own shaders which were designed with Shader Forge. Now, with the introduction of the new Standard Shader in Unity 5 we will be able to simplify our art pipeline while also drastically improving the rendering quality of the final game. Before, where we were using custom shaders, it was very difficult to get our texture previews in our art applications to match the way that the textures would be displayed in-engine after being imported. This meant hours of tweaking, re-importing, and fiddling with settings until we were satisfied with the result. We were trying to manually approximate real-world materials like aluminum, steel, and plastic. But with the new physically based rendering system we can simply select real-world material presets as a starting point and see exactly how the textures will be rendered before we even import them into the game. It will take some time to adjust to the new art workflow using the new versions of industry standard applications like Quixel’s DDO, but we are confident that it will have a huge affect on our development efficiency and quality over the long haul.
That being said, the move to Unity 5 is not the only big development change that we are currently undergoing. Since our Kickstarter campaign we have kept a close eye on Steam’s new “Early Access” sales model. This option allows developers to sell access to games that are still in active development. We never really considered that Lacuna Passage would be a good fit for this option, since our plan for the game was heavily driven by a narrative experience. It’s difficult to sell people early access to a game with a story if the story isn’t fully implemented yet. We didn’t want people to run into half completed story lines, or story lines that might change completely before the game was finished. Over the last few months we have been watching other Early Access games like The Long Dark very closely, and we think we may be able to adopt their approach.